



UT Scheduler+
UT Scheduler+
Overview
Overview
Tool for freshemen and transfers to get back into swings of things easily when returning to campus after the pandemic.
Tool for freshemen and transfers to get back into swings of things easily when returning to campus after the pandemic.
Role
Role
UX Research
UI Design
UX Research
UI Design
Timeline
Timeline
01/22 - 02/22
01/22 - 02/22
Tools
Tools
Figma
Adobe CC
Figma
Adobe CC
Challenge & Project Goal
Challenge & Project Goal
In this 5-week design sprint, our primary objective was to address the lack of guidance and support experienced by underclassmen during the pandemic. We aimed to develop a user-friendly platform that would serve as a central hub for accessing campus resources, events, registration, university health services, and navigation assistance.
In this 5-week design sprint, our primary objective was to address the lack of guidance and support experienced by underclassmen during the pandemic. We aimed to develop a user-friendly platform that would serve as a central hub for accessing campus resources, events, registration, university health services, and navigation assistance.
Who are they for?
Who are they for?
As we aimed to ease the transitional challenges and foster a sense of belonging, we expanded our user groups to encompass all newcomers, including transfer students, ensuring the platform would benefit a broader audience.
As we aimed to ease the transitional challenges and foster a sense of belonging, we expanded our user groups to encompass all newcomers, including transfer students, ensuring the platform would benefit a broader audience.
01 / Research
01 / Research
Competitive Analysis
Competitive Analysis
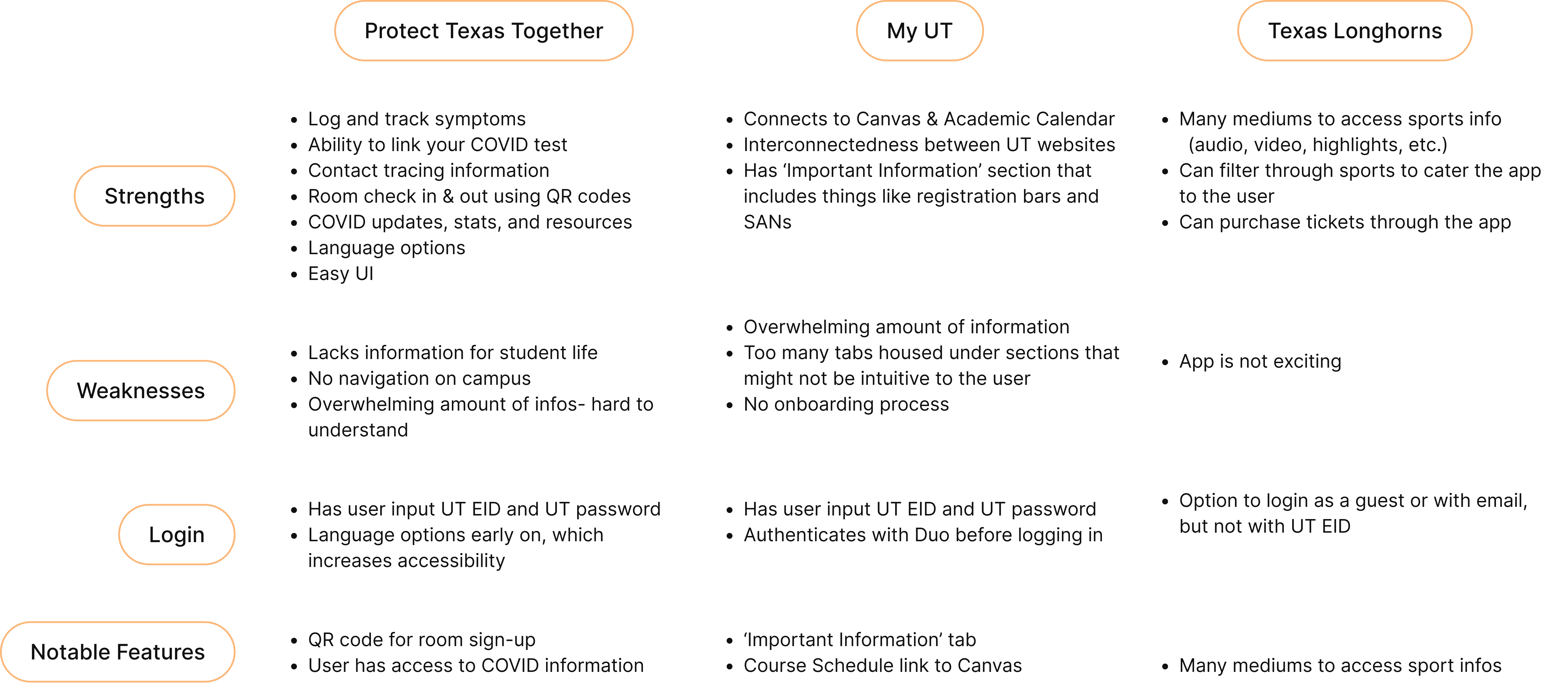
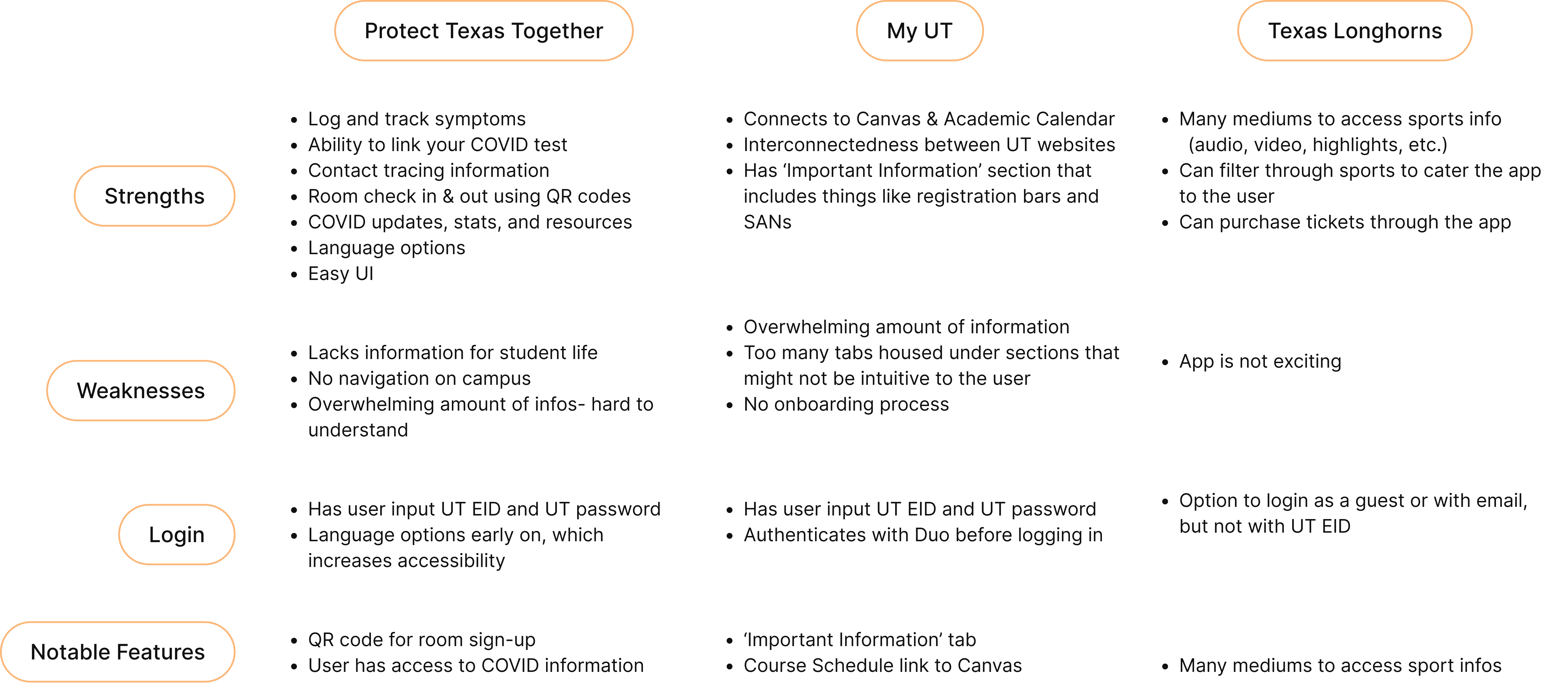
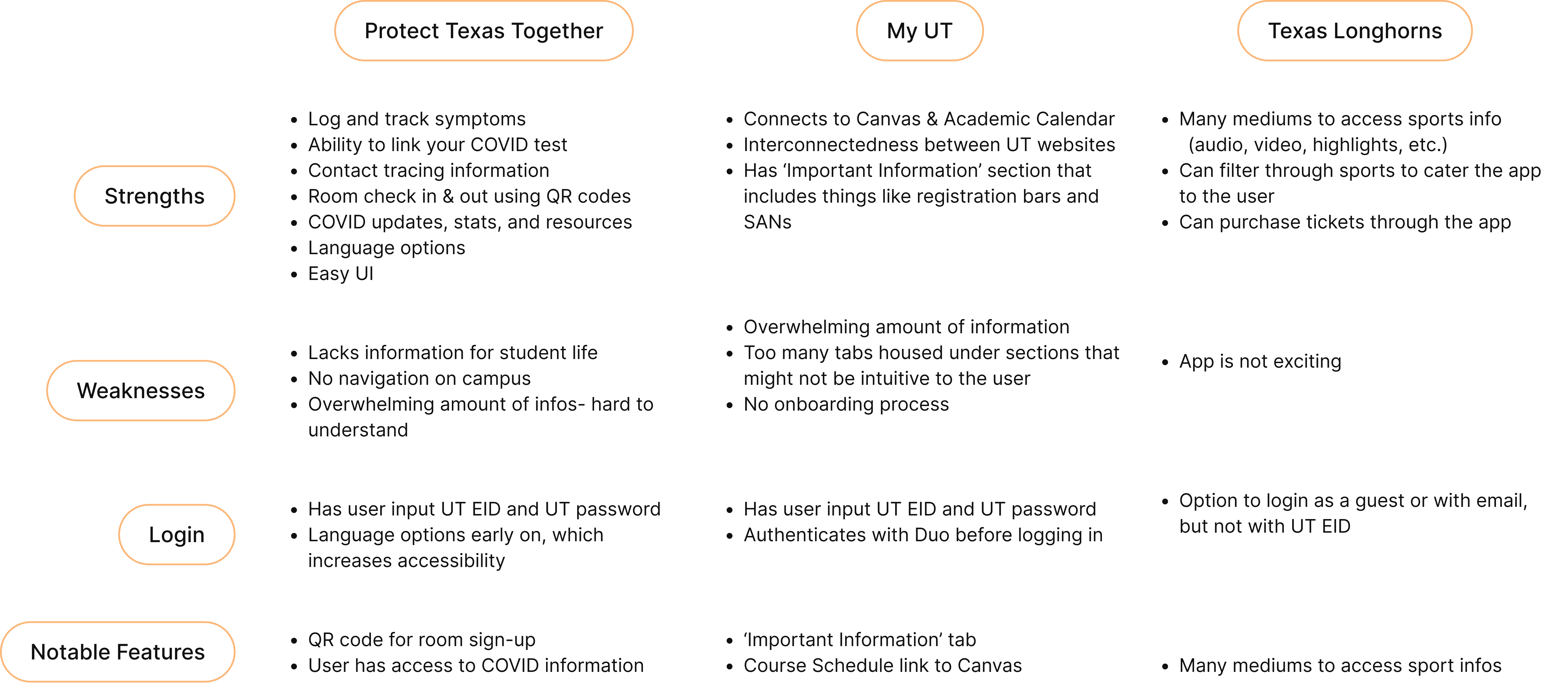
We conducted a comparative analysis of services similar to UT Scheduler+ to examine their strengths and weaknesses. Alongside this analysis, we proceeded with interviews involving our target user groups to identify their pain points.
We conducted a comparative analysis of services similar to UT Scheduler+ to examine their strengths and weaknesses. Alongside this analysis, we proceeded with interviews involving our target user groups to identify their pain points.



Information Architecture
Information Architecture
Originally, our information architecture focused on COVID safety, but we eventually pivoted the application toward other factors that are more useful in the long run and currently less accessible to underclassmen.
We pivoted the FAQ idea into an "Ask Me Anything" page, leveraging natural language processing to provide accurate and accessible answers to common queries regarding scheduling, navigation, and campus life instead mainly of COVID concerns.
Originally, our information architecture focused on COVID safety, but we eventually pivoted the application toward other factors that are more useful in the long run and currently less accessible to underclassmen.
We pivoted the FAQ idea into an "Ask Me Anything" page, leveraging natural language processing to provide accurate and accessible answers to common queries regarding scheduling, navigation, and campus life instead mainly of COVID concerns.



Insights we discovered
Insights we discovered
Information on events, registration, health services, etc is scattered across multiple websites and platforms
Limited operations or went virtual, making it harder to discover and utilize resources (tutoring centers, social opportunities, org events, etc.)
Feels disconnected and unsure of how to get plugged into the community
Transfers have an idea of what they're looking for, whereas freshmen have no prior familiarity
Information on events, registration, health services, etc is scattered across multiple websites and platforms
Limited operations or went virtual, making it harder to discover and utilize resources (tutoring centers, social opportunities, org events, etc.)
Feels disconnected and unsure of how to get plugged into the community
Transfers have an idea of what they're looking for, whereas freshmen have no prior familiarity
Information on events, registration, health services, etc is scattered across multiple websites and platforms
Limited operations or went virtual, making it harder to discover and utilize resources (tutoring centers, social opportunities, org events, etc.)
Feels disconnected and unsure of how to get plugged into the community
Transfers have an idea of what they're looking for, whereas freshmen have no prior familiarity
Information on events, registration, health services, etc is scattered across multiple websites and platforms
Limited operations or went virtual, making it harder to discover and utilize resources (tutoring centers, social opportunities, org events, etc.)
Feels disconnected and unsure of how to get plugged into the community
Transfers have an idea of what they're looking for, whereas freshmen have no prior familiarity
How might we consolidate various existing apps, websites, and data sources within the UT ecosystem into a seamless, centralized digital solution?
How might we consolidate various existing apps, websites, and data sources within the UT ecosystem into a seamless, centralized digital solution?
How might we consolidate various existing apps, websites, and data sources within the UT ecosystem into a seamless, centralized digital solution?
How might we consolidate various existing apps, websites, and data sources within the UT ecosystem into a seamless, centralized digital solution?
02 / Design
02 / Design
Wireframe & Initial Interface
Wireframe & Initial Interface
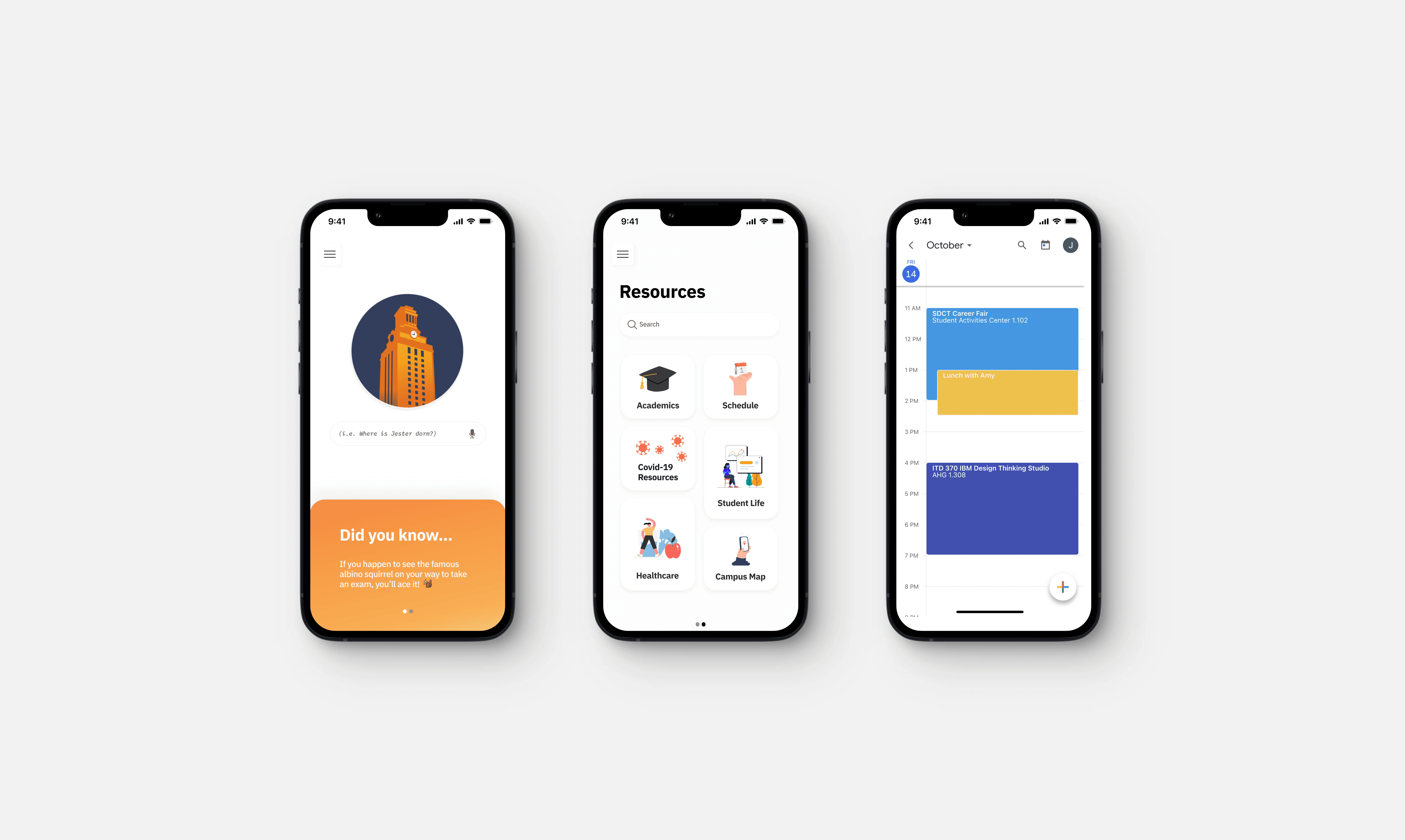
We created seven essential screens to highlight the key features we wanted to build out for the final prototype. Then in our design phase, we utilized neuomorphic design elements for visual simplicity.
We mainly focused on enhancing readability and creating an intuitive navigation system. By reducing the cognitive load unlike the competitive apps, we aimed for enjoyable exploration of the app’s features.
We created seven essential screens to highlight the key features we wanted to build out for the final prototype. Then in our design phase, we utilized neuomorphic design elements for visual simplicity.
We mainly focused on enhancing readability and creating an intuitive navigation system. By reducing the cognitive load unlike the competitive apps, we aimed for enjoyable exploration of the app’s features.






Style Guide
Style Guide
A couple of months later, I revisited this project to redesign the interfaces and decided to apply our university’s secondary color palette to brand our app. The accent of our official burnt orange creates a cohesive UT brand experience and reflects the unique personality of our community.
A couple of months later, I revisited this project to redesign the interfaces and decided to apply our university’s secondary color palette to brand our app. The accent of our official burnt orange creates a cohesive UT brand experience and reflects the unique personality of our community.












03 / Takeaways
03 / Takeaways
User Testing
User Testing
We wanted to learn more about how intuitive our user flow was, so we asked questions about:
Our flows for our various features and communicating their intended use
Comparing what users expected vs what they experienced
Any pain points they had
We showed three potential users the intended interactions of finding helpful student resources, navigating the Google Calendar feature, and utilizing the “Ask Me Anything” feature. Through it, we learned the following:
The app is intuitive, easy, and a natural process
We need to clear up some of the information we provide and possibly frame it in a way that provides more specific and personalized aid (instead of just information on UWC, offer formatting/citation help, etc)
Offer a more personalized approach, so some students do not use Gcal, they use other scheduling tools, so being perceptive of that
We wanted to learn more about how intuitive our user flow was, so we asked questions about:
Our flows for our various features and communicating its intended use
Comparing what users expected vs what they experienced
Any pain points they had
We showed potential users the intended interactions of finding helpful student resources, navigating the Google Calendar feature, and utilizing the “ask me anything” feature. Through it, we learned the following:
The app is intuitive, easy, and a natural process
We need to clear up some of the information we provide and possibly frame it in a way that provides more specific and personalized aid (instead of just information on UWC, offer formatting / citation help, etc)
Offer a more personalized approach, so some students do not use Gcal, they use other scheduling tools, so being perceptive of that
Next Steps
Next Steps
Further refine features that users enjoy
Try not to tend to every single pain point (scoping)
Discuss tradeoffs and ideating new features
Letting go of features that users found not useful
Further refine features that users enjoy
Try not to tend to every single pain point (scoping)
Discuss tradeoffs and ideating new features
Letting go of features that users found not useful